Deploying Vue project to GitHub Pages has never been easier. By leveraging Vue to Github Pages, you can automate the deployment process every time you push changes to your GitHub repository. Here's a step-by-step guide to get you started:
Step 1: Create 'gh-pages' Branch
Navigate to your GitHub repository and create a new branch named 'gh-pages'.
Step 2: Configure GitHub Pages
- Go to Settings -> Pages
- Select
gh-pagesas the branch and set/ (root)as the directory.
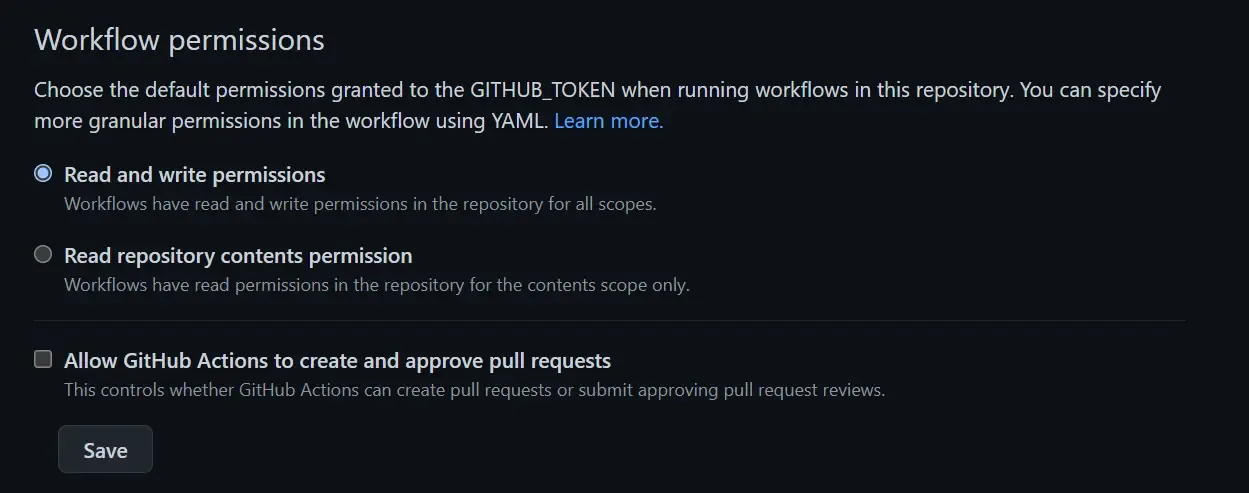
Step 3: Adjust Workflow Permissions
- Navigate to Settings -> Actions -> General
- Scroll down to the
Workflow permissionssection and change permissions toRead and write permissions. Save your changes.
Step 4: Update Public Folder
Change the 'public' folder of your project to match your repository name. Replace "YourRepoName" with your actual repository name.
Step 5: Configure Vue CLI (For Vue CLI Users)
If you're using Vue CLI, add the following to your vue.config.js file. Create the file if it doesn't exist.
module.exports = { publicPath: '/YourRepoName/', // or use conditional mode publicPath: process.env.NODE_ENV === 'production' ? '/YourRepoName/' : '/', // other configurations... }vue.config.js
Step 6: Configure Vite (For Vite Users)
If you're using Vite, add the following to your vite.config.js file.
export default defineConfig({ base: process.env.NODE_ENV === 'production' ? '/YourRepoName/' : '/', // other configurations... })vite.config.js
Step 7: Create GitHub Actions Workflow
- Create a folder named
.github/workflowsin the root of your project. - Inside the
workflowsfolder, create a.ymlfile (e.g.,deploy.yml) and add the following content. Replace "YourGithubName" and "YourRepoName" accordingly.
name: Build Vue on: [push] jobs: build_vue: runs-on: ubuntu-latest name: Build Vue steps: - uses: actions/checkout@v2 - id: Build-Vue uses: xRealNeon/VuePagesAction@1.0.1 with: username: 'YourGithubName' reponame: 'YourRepoName' token: ${{ secrets.GITHUB_TOKEN }} # Leave this line unchanged.github/workflows/deploy.yml
Step 8: Commit and Push Changes
Commit your changes and push them to your GitHub repository.
Note
- Ensure your repository is public if you are using GitHub Free.
- Use the latest version of xRealNeon/VuePagesAction; at the time of this post, the latest version is 1.0.1.
With these configurations, GitHub Actions will automatically run every time you push commits to your GitHub repository, streamlining the deployment process for your Vue project on GitHub Pages.


